前言
本篇文章是剖析Sizzle的最后一篇,上一篇文章把大概的匹配器解析过程剖析了,但是还有一个特殊的选择器规则没说到:位置伪类。(姑且称为位置伪类吧,因为它与节点在父节点的位置信息有关)
上一篇文章已经把详细的匹配器工作过程叙述了一遍,本篇文章不再叙述相关过程,只是把其中有关于位置伪类特殊处理的部分剖析一下,了解详细匹配过程移步到《jQuery源码剖析(九)——Sizzle选择器引擎之匹配器》
[Read more...]
本篇文章是剖析Sizzle的最后一篇,上一篇文章把大概的匹配器解析过程剖析了,但是还有一个特殊的选择器规则没说到:位置伪类。(姑且称为位置伪类吧,因为它与节点在父节点的位置信息有关)
上一篇文章已经把详细的匹配器工作过程叙述了一遍,本篇文章不再叙述相关过程,只是把其中有关于位置伪类特殊处理的部分剖析一下,了解详细匹配过程移步到《jQuery源码剖析(九)——Sizzle选择器引擎之匹配器》
[Read more...]
上篇文章《jQuery源码剖析(八)——Sizzle选择器引擎之解析原理》谈到一个终极匹配器superMatcher,它把候选元素集合seed筛选出最后符合规则的节点集合。如下图:

从这个图中我们知道,superMatcher的输入是DOM节点结合,输出也是DOM节点集合。这个终极匹配器里边需要一堆小的匹配器来判断当前输入的节点是否符合规则。
因此容易想到这样的匹配器的形式如:function(elem){return true;}
也即是说,输入一个DOM节点,判断一下输入节点是否符合某个匹配规则,如果符合了,那它就应该在最后的结果集里边。 [Read more...]
这篇文章的主题是解释Sizzle选择器引擎中的解析原理,以及部分源码注释。注意,这篇文章会做一下两点限制:
我接下去的几篇文章会用以下例子来逐步剖析Sizzle的解析原理以及匹配器构成原理:
1 2 3 4 5 6 7 8 9 10 11 | <div> <p> <span class="clr"> <input type="text" /> </span> </p> <div class="clr"> <input type="checkbox" name="readme" /> <p>Hello World</p> </div> </div> |
使用以下选择器S来选取节点:$(‘div .clr > input[name="readme"] + p’)。
在开始前,我们必须了解一个真相:CSS选择器的解析顺序是从右到左的。 [Read more...]
上篇文章《jQuery源码剖析(六)——类数组》最后聊到了jQuery所用到的选择器引擎Sizzle。
接下来的几篇文章会剖析一下关于Sizzle这个引擎。首先当然是选择器的概念以及Sizzle是如何分析这个选择器的。
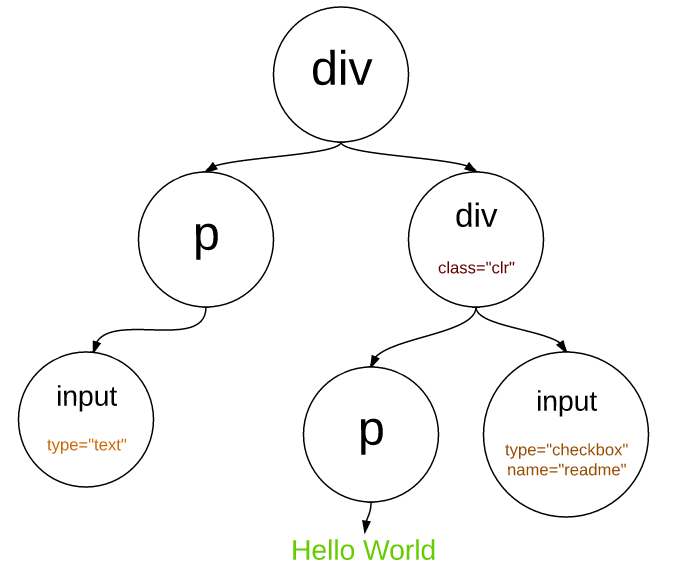
我们知道浏览器最终会将HTML文档(或者说页面)解析成一棵DOM树,如下代码将会翻译成以下的DOM树。
1 2 3 4 5 6 7 8 9 | <div> <p> <input type="text" /> </p> <div class="clr"> <input type="checkbox" name="readme" /> <p>Hello World</p> </div> </div> |

为了操作到当中那个checkbox,我们需要有一种表述方式,使得通过这个表达式让浏览器知道我们是想要操作哪个DOM节点。
这个表述方式就是CSS选择器,它是这样表示的:div > p + .clr input[type="checkbox"]
表达的意思是,div底下的p的兄弟节点,该节点的class为clr,并且其属性type为checkbox。 [Read more...]